Ajax
1 同步和异步交互的概念
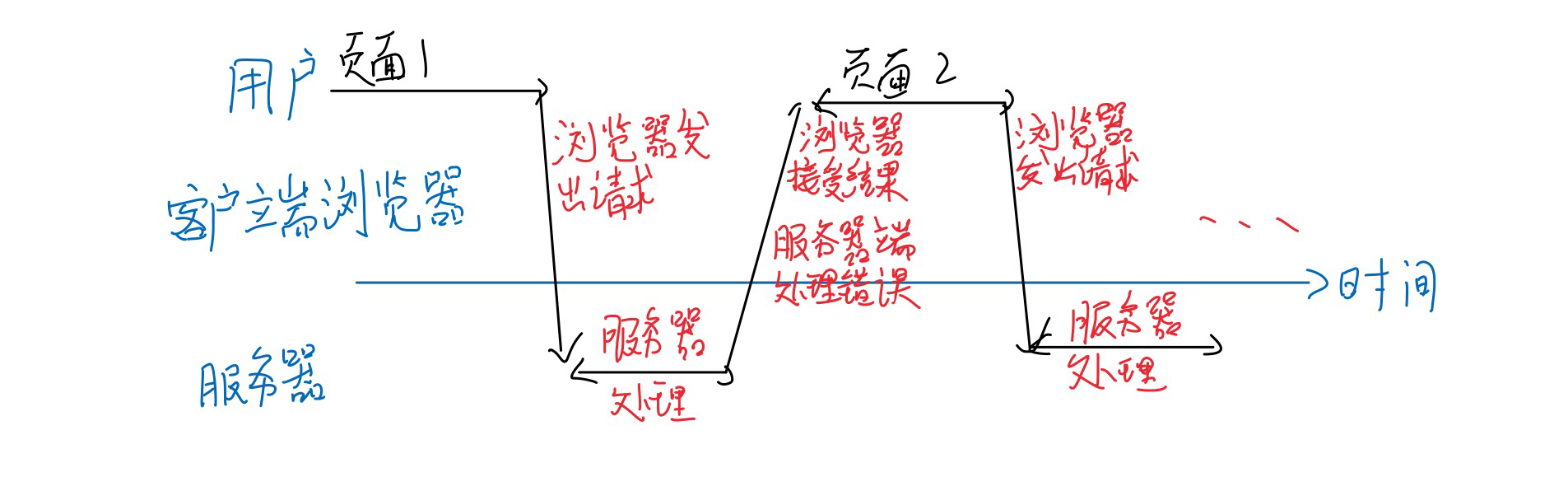
1.1 同步交互
- 首先用户向HTTP服务器提交一个处理请求
- 接着服务器端接收到请求后,按照预先编写好的程序中的业务逻辑进行处理,比如和数据库服务器进行数据信息交换
- 最后,服务器对请求进行响应,将结果返回给客户端,返回一个HTML在浏览器中显示,通常会有CSS样式丰富页面的显示效果

1.1.1 优点
- 可以保留浏览器后退按钮的正常功能。
- 在动态更新页面的情况下,用户可以回到前一个页面状态,浏览器能记下历史记录中的静态页面,用户通常都希望单击后退按钮时,就能够取消他们的前一次操作,同步交互可以实现这个需求
1.1.2 缺点
同步交互的不足之处,会给用户一种不连贯的体验,当服务器处理请求时,用户只能等待状态,页面中的显示内容只能是空白。
因为已经跳转到新的页面,原本在页面上的信息无法保存,好多信息需要重新填写
2.1 异步交互
- 指发送一个请求,不需要等待返回,随时可以再发送下一个请求,即不需要等待
- 在部分情况下,我们的项目开发中都会优先选择不需要等待的异步交互方式
- 将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了
- 然后程序再慢慢地去写入数据库去,这就是异步
- 异步不用等所有操作等做完,就响应用户请求,即先响应用户请求,然后慢慢去写数据库,用户体验较好(及时响应)
2.1.1 优点
前端用户操作和后台服务器运算可以同时进行,可以充分利用用户操作的间隔时间完成运算
页面没有跳转,响应回来的数据直接就在原页面上,页面原有信息得以保留
2.1.2 缺点
- 可能破坏浏览器后退按钮的正常行为。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记录的始终是当前一个的静态页面
用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在AJAX这样异步的程序,却无法这样做
3 Ajax介绍
3.1 概念
Ajax:”Asynchronous Javascript And XML”(异步 JavaScript和 XML)- 是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
特点:异步访问,局部刷新
3.2 关键技术
- 使用
CSS构建用户界面样式,负责页面排版和美工 - 使用
DOM进行动态显示和交互,对页面进行局部修改 - 使用
XMLHttpRequest异步获取数据 - 使用
JavaScript将所有的元素绑定在一起
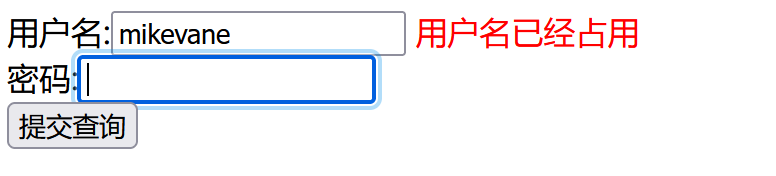
4 案例:验证用户名是否存在
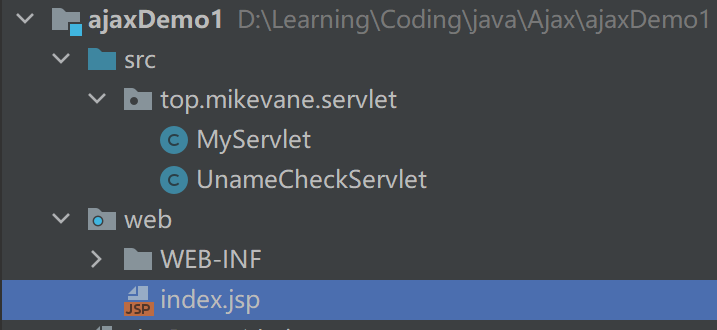
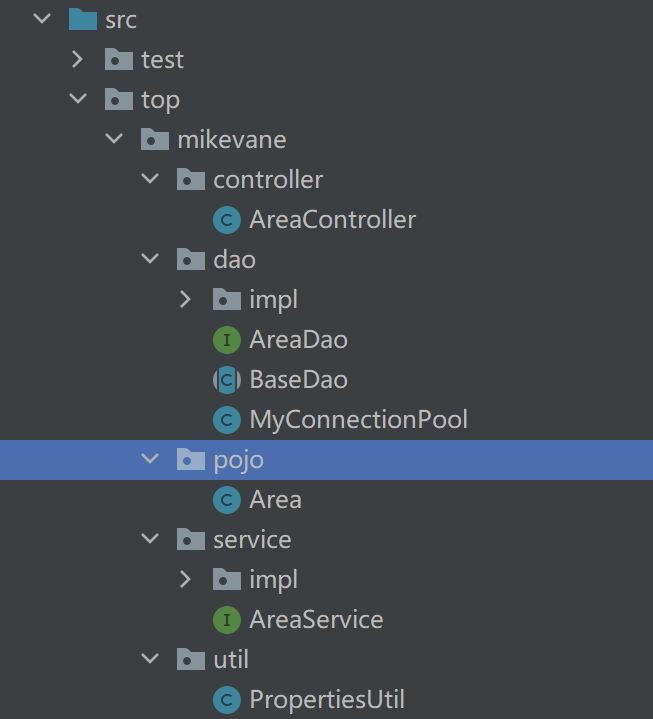
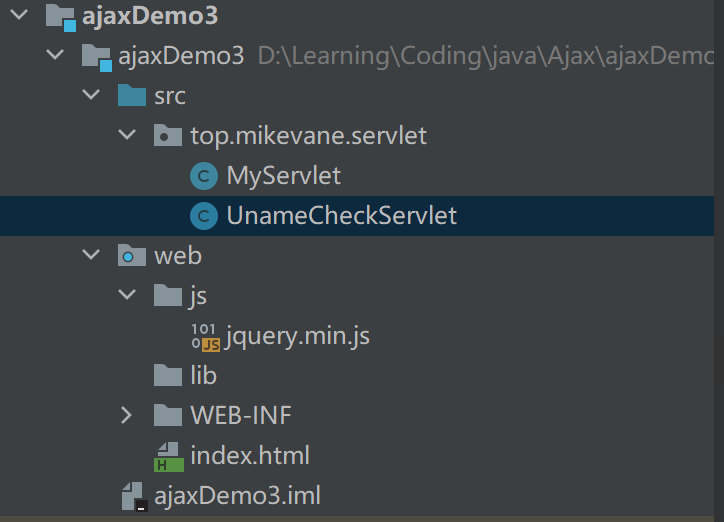
项目结构:MyServlet代码
package top.mikevane.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/myServlet1.do")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
Thread.sleep(10000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// 接收参数
String uname = req.getParameter("uname");
String pwd = req.getParameter("pwd");
// 作出响应
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().print("登录成功");
}
}
UnameCheckServlet代码
package top.mikevane.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/unameCheckServlet.do")
public class UnameCheckServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String uname = req.getParameter("uname");
String info="";
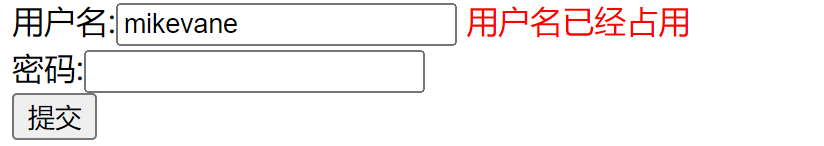
if("mikevane".equals(uname)){
info="用户名已经占用";
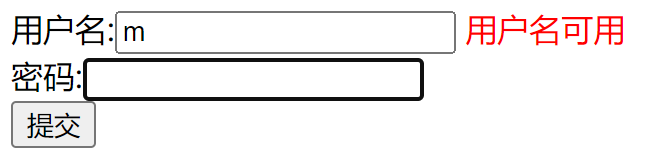
}else{
info="用户名可用";
}
// 向浏览器响应数据
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().print(info);
}
}
index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script>
var xhr ;
function checkUname(){
// 获取输入框中的内容
var unameDOM=document.getElementById("unameI");
var unameText =unameDOM.value;
var unameInfoDom =document.getElementById("unameInfo");
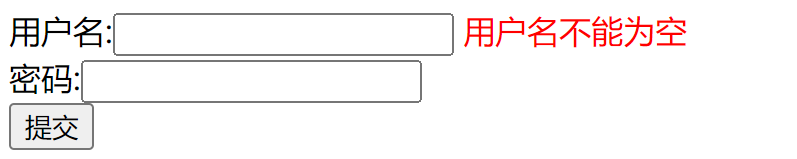
if(null == unameText || unameText == ''){
unameInfoDom.innerText="用户名不能为空";
return;
}
unameInfoDom.innerText="";
// 发送异步请求
// 获取一个 XMLHttpRequest对象 ,对象可以帮助我们发送异步请求
xhr =new XMLHttpRequest();
// 使用xhr对象设置打开链接,设置请求方式和参数xhr.open("请求方式","请求的URL",是否使用异步方式);
xhr.open("GET","unameCheckServlet.do?uname="+unameText,true);
// 设置回调函数
xhr.onreadystatechange=showReturnInfo;
// 正式发送请求
xhr.send(null);
}
function showReturnInfo(){
if(xhr.readyState==4 && xhr.status==200){
var returnInfo =xhr.responseText;
var unameInfoDom =document.getElementById("unameInfo");
unameInfoDom.innerText=returnInfo;
}
}
</script>
</head>
<body>
<form action="myServlet1.do" >
用户名:<input id="unameI" type="text" name="uname" onblur="checkUname()">
<span id="unameInfo" style="color: red"></span><br/>
密码:<input type="password" name="pwd"><br/>
<input type="submit">
</form>
</body>
</html>
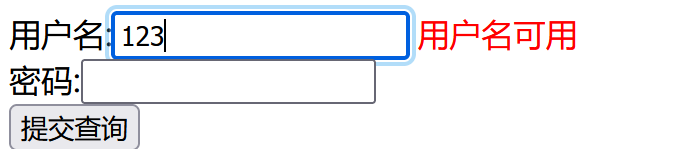
实现效果:
5 Ajax异步请求步骤
- 获取
XMLHTTPRequest对象- xhr=new XMLHttpRequest();
- 打开链接
- xhr.open(“GET”,”loginServlet?uname=”+uname,true);
- 设置回调函数
- xhr.onreadystatechange=showRnturnInfo;
- 提交数据
- xhr.send(data)
6 JSON
6.1 概念
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的
数据交换格式。它采用完全独立于编程语言的文本格式来存储和表示数据。 - 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
6.2 优点
- 轻量级,在这里用它不是为了厉害的功能代码,而是为了
实现数据转换 JSON格式既能考虑到前端对象的特点 同时也能兼顾后台对象信息的特点JSON格式可以被前端直接识别并解析成对象jQuery形式实现Ajax默认前后端传递数据的格式就是JSON
6.3 使用JSON创建对象
{"属性名":"属性值","属性名":属性值 ... ... }var person ={"name":"zhangsan","age":10}
alert(person.name)
alert(person.age)6.4 JSON 数组
var persons =[{"name":"zhangsan","age":10},{"name":"lisi","age":10},{"name":"wangwu","age":10}];
for (var i = 0; i <persons.length ; i++) {
var person =persons[i];
console.log(person.name)
console.log(person.age)
}6.5 字符串转 JSON 对象
var personStr='{"name":"zhangsan","age":10}';// 是一个字符串
// 可以直接把上面这种格式的字符串直接转换成对象
var p =JSON.parse(personStr);
console.log(p.name)
console.log(p.age)用处:将后端的对象,按照上面的格式拼接成字符串,再用 AJAX 相应给浏览器,浏览器就可以根据这种格式直接获得后端的某个对象的信息注意:在大括号中的属性名必须用双引号包裹,否则会出错
6.6 示例
项目结构:TestServlet代码
package top.mikevane.servlet;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import top.mikevane.pojo.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.concurrent.ConcurrentHashMap;
@WebServlet("/testServlet.do")
public class TestServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
User user1 =new User("mikevane",10,"男",new Date());
User user2 =new User("mike",10,"男",new Date());
ArrayList<User> list =new ArrayList<>();
Collections.addAll(list,user1,user2);
// 响应普通文本数据
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
GsonBuilder gsonBuilder = new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss");
Gson gson = gsonBuilder.create();
String str = gson.toJson(list);
System.out.println(str);
resp.getWriter().print(str);
}
}
index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script>
var xhr ;
function testData(){
xhr =new XMLHttpRequest();
xhr.open("GET","testServlet.do",true);
xhr.onreadystatechange=showReturnInfo;
xhr.send(null);
}
function showReturnInfo(){
if(xhr.readyState==4 && xhr.status==200){
var info =xhr.responseText;
var users=JSON.parse(info)
for (var i = 0; i <users.length ; i++) {
var user =users[i];
console.log(user.uname)
console.log(user.age)
console.log(user.gender)
console.log(user.birthday)
}
}
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="testData()">
</body>
</html>
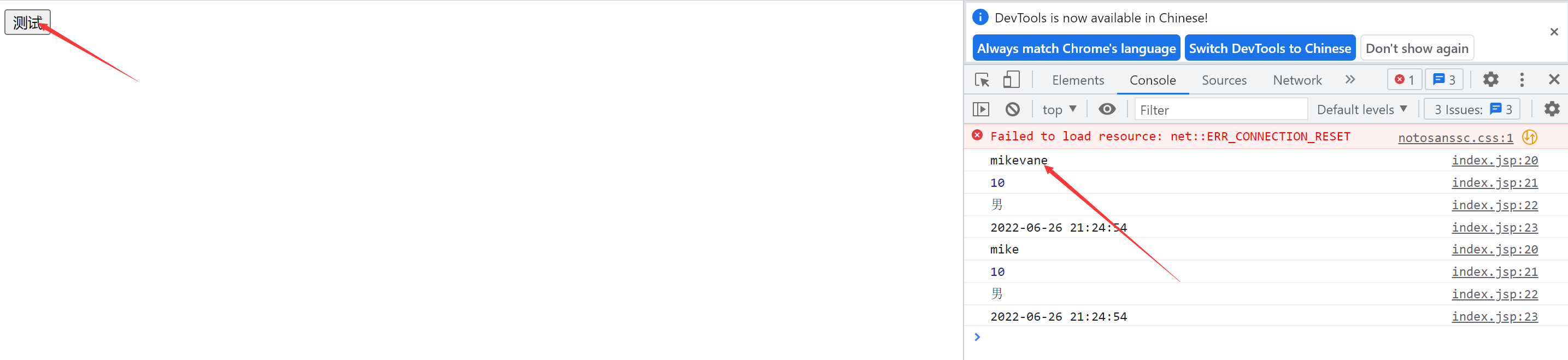
测试结果:
7 jQuery+Ajax
7.1 jQuery 实现异步校验用户名
要点:$.ajax(属性名:属性值,属性名:属性值,方法名:方法)
项目结构:
MyServlet 与 Uname… 都已经在之前存在,不再书写
index.html代码
<!DOCTYPE html>
<html>
<head>
<title>$Title$</title>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<script>
var xhr ;
function checkUname(){
// 获取输入框中的内容
if(null == $("#unameI").val() || $("#unameI").val() == ''){
$("#unameInfo").text("用户名不能为空");
return;
}
$("#unameInfo").text("");
// 用户名发送到后台
// 通过JQuery.ajax() 发送异步请求
// $.ajax(属性名:属性值,属性名:属性值,方法名:方法)
$.ajax(
{
type:"GET",// 请求的方式
url:"unameCheckServlet.do", //请求的后台服务的路径
data:"uame=" + $("#unameI").val(), //提交的参数
success:function (info){ //相应成功执行的函数
$("#unameInfo").text(info)
}
}
)
}
</script>
</head>
<body>
<form action="myServlet1.do" >
用户名:<input id="unameI" type="text" name="uname" onblur="checkUname()">
<span id="unameInfo" style="color: red"></span><br/>
密码:<input type="password" name="pwd"><br/>
<input type="submit">
</form>
</body>
</html>
验证结果:
7.2 JSON格式处理
7.2.1 前端传入后端
- ajax传入后端数据的格式有两种
- key=value&key=value
- {“属性名”:属性值, “属性名”:属性值}(JSON)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
<script>
function testAjax(){
$.ajax(
{
type:"GET",
url:"servlet1.do",
data:{"username":"zhangsan", "password":"123"}, //key=value&key=value {"属性名":属性值, "属性名":属性值}
success:function (info){
alert(info)
}
}
)
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="testAjax()"></input>
</body>
</html>7.2.2 后端传入前端
后端:
package top.mikevane.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/servlet1.do")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println(username);
System.out.println(password);
resp.setContentType("text/html;charset=UTF-8");
resp.setCharacterEncoding("UTF-8");
String stu = "{\"stuname\":\"mikevane\", \"stugender\":\"男\"}";
resp.getWriter().print(stu);
}
}
前端:第一种方式:将后端字符串转为 JSON 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
<script>
function testAjax(){
$.ajax(
{
type:"GET",
url:"servlet1.do",
data:{"username":"zhangsan", "password":"123"}, //key=value&key=value {"属性名":属性值, "属性名":属性值}
success:function (info){
var stu = JSON.parse(info)
alert(stu.stuname)
alert(stu.stugender)
}
}
)
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="testAjax()"></input>
</body>
</html>第二种方式: 直接在 ajax 属性中加上 dataType
function testAjax(){
$.ajax(
{
type:"GET",
url:"servlet1.do",
data:{"username":"zhangsan", "password":"123"}, //key=value&key=value {"属性名":属性值, "属性名":属性值}
dataType:"json", //以什么格式接收后端响应给前端的数据
success:function (info){
alert(info.stuname)
alert(info.stugender)
}
}
)
}效果:
7.2.3 利用第三方包简化拼接JSON
@WebServlet("/servlet1.do")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println(username);
System.out.println(password);
Student stu = new Student("mikevane","男",18,new Date());
Gson gson = new Gson();
String toJson = gson.toJson(stu);//将对象里的属性转换为JSON格式
resp.setContentType("text/html;charset=UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.getWriter().print(toJson);
}
}7.3.ajax()属性介绍
url:
- 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type:
- 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
timeout:
- 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
async:- 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
cache:- 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
data:- 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:”bar1”,foo2:”bar2”}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:[“bar1”,”bar2”]}转换为&foo=bar1&foo=bar2。
dataType:要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用JSONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
beforeSend:要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。
XMLHttpRequest对象是惟一的参数。
- ````javascript
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}9. `complete`: - 要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 - ````javascript function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
- ````javascript
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
由服务器返回,并根据dataType参数进行处理后的数据。
描述状态的字符串。
````javascript
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}11. `error`: - 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: - ````javascript function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
contentType:- 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为”application/x-www-form-urlencoded”。
- 该默认值适合大多数应用场合。
dataFilter:要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。
data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。
函数返回的值将由jQuery进一步处理
````javascript
function(data, type){
//返回处理后的数据
return data;
}14. `global`: - 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件 - 设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件 15. `ifModified`: - 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据 - 服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息 16. `jsonp`: - 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字 - 该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器 17. `username`: - 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。 18. `password`: - 要求为String类型的参数,用于响应HTTP访问认证请求的密码。 19. `processData`: - 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded" - 如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。 20. `scriptCharset`: - 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset) - 通常在本地和远程的内容编码不同时使用。 - > 一个ajax方法中,可用的属性和方法大致如下 ```javascript function testAjax(){ $.ajax({ url:"servlet1", /*post get 部分浏览器可使用put delete*/ type:"get", /*请求超时的时间设置*/ timeout:2000, /*是否发送异步请求,默认值为true,如需同步请求,改为false*/ async:true, /*是否从浏览器的缓存中加载信息,默认为true,false则不读取浏览器缓存*/ cache:true, /*向服务器发送的数据,可以是key/value格式,也可以是对象格式 * get方式下,会将信息附加在url后,如果数据不是字符串,会转换成字符串格式 * */ data:{username:"bjmsb",password:"bjmsb"}, /* * 默认值为true 默认情况下,发送的数据将被转换为对象以配合 * content-type:application/x-www-form-urlencoded * 如果发送信息不希望被转换,设置为false即可 * */ proccessData:true, /*发送到服务器的数据为String类型时,默认值为 * application/x-www-form-urlencoded * 该值适合大多数应用场景 * */ contentType:"application/x-www-form-urlencoded", /* * 预期服务器返回值类型, * 如果不指定 jQuery根据http响应mime信息返回xml或者text * 并作为返回值传递,可选类型如下 * xml 返回xml数据(基本淘汰) * html:返回纯文本HTML信息 * script:返回JS脚本, * json:返回json数据 * jsonp:jsonp格式 * text:返回纯文本,也是默认格式 * */ dataType:"json", /* * 指定跨域回调函数名 * */ //jsonp:"fun1", /*只有当请求参数为dataType为jsonp或者script,并且是get方式请求时 * 才能强制修改字符集,通常在跨域编码不同时使用 * */ // scriptCharset:"utf-8", beforeSend:function(XMLHttpRequest){ /* * 请求发送前可以通过该方法修改XMLHttpRequest对象函数 * 如听见请求头 * 如果该方法返回false,则会取消ajax请求 * */ }, success:function(data,textStatus){ /* *一般请求成功后会调用的函数,有两个可选参数 * data,数据 根据dataType的配置处理之后的数据 可能是xml text json 等 * testStatus ,描述响应状态的字符串 * */ }, error:function(XMLHttpRequest,textStatus,errorThrown){ /* * 请求失败时调用的函数,可选参数有 * XMLHttpRequest对象 * 错误信息 * 捕获的异常对象 * */ }, complete:function(XMLHttpRequest,textStatus){ /* * 无论请求是否成功都睡调用的回调函数 * 可选参数有 * XMLHttpRequest对象 * textStatus 描述成功请求的类型的字符串 * */ }, dataFilter:function(data,type){ /* * 数据过滤方法 * 给Ajax返回的原始数据进行预处理的函数。 * 提供data和type两个参数。 * data是Ajax返回的原始数据, * type是调用jQuery.ajax时提供的dataType参数。 * 函数返回的值将由jQuery进一步处理 * */ } }) } ``` > 注意: > > - ajax异步提交的可选属性和方法较多,实际研发我们没必要写这么多,一般可以使用默认值的属性就可以省略不写,一些业务逻辑或者功能上不需要的方法也可以省略不写,由于属性太多,针对于一些特殊情况,jQuery也给我们提供了一些专用的方法,这样可以简化$.ajax的写法,每一种简化写法都相当于已经指定了$.ajax一些属性的值. ---- ## 8 三种简化Ajax请求的方法 ### 8.1 $.load() - jQuery load() 方法是简单但强大的 AJAX 方法,load() 方法从服务器加载数据,并把返回的数据放入被选元素中。默认使用 GET 方式 - 传递附加参数时自动转换为 POST 方式 - `语法`为: - $(selector).load(URL,data,callback); - `参数含义`为: - `url`: URL地址 - `data`:待发送参数。 - `callback`:载入成功时回调函数 --- ### 8.2 $.get() - 这是一个简单的 GET 请求功能以取代复杂 \$.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用\$.ajax - `语法`为: - $.get(url,[data],[callback],[type]) - `参数含义`为: - `url`: URL地址 - `data`:待发送参数。 - `callback`:载入成功时回调函数。 - `type`:返回内容格式,xml, html, script, json, text, _default - `等价于`: ````javascript $.ajax({ type: 'GET', url: url, data: data, success: success, dataType: dataType });
8.3 $.getJSON()
JSON是一种较为理想的数据传输格式,它能够很好的融合与JavaScript或其他宿主语言,并且可以被JS直接使用
使用JSON相比传统的通过 GET、POST直接发送“裸体”数据,在结构上更为合理,也更为安全
至于jQuery的getJSON()函数,只是设置了JSON参数的ajax()函数的一个简化版本。
语法:
$.getJSON(
url, //请求URL
[data], //传参,可选参数
[callback] //回调函数,可选参数
);等价于:
$.ajax({
url: url,
data: data,
success: callback,
dataType: json
});8.4 $.post()
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax
语法:- $.post(url,[data],[callback],[type])
参数含义:
url: URL地址
data:待发送参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default等价于:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});9 jsonp 跨域处理
同源策略:- 协议一致
- IP一致
- 端口一致
- 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响
- 可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
- 同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
9.1 实现跨域的原理
- 可以测试得到:
- Web 页面上调用 js 文件时则不受是否跨域的影响,拥有
src这个属性的标签都却拥有跨域的能力,比如<\script>、<\img>、<\iframe> - 那么跨域访问数据就有了一种可能,那就是在远程服务器上设法把数据装进
js格式的文件里,供客户端调用和进一步处理 - 就好比使用一个
<script>,让其src属性指向我们要访问的跨域资源,然后以接收js文件的形式接收数据
- Web 页面上调用 js 文件时则不受是否跨域的影响,拥有
9.2 通过:dataType:’jsonp’属性实现跨域请求
9.3 通过 jsonp:’callback’,属性简化回调函数处理
通过 jsonp:’callback’,实现自动处理回调函数名,相当于在url地址栏最后后拼接一个callback=函数名
后台自动根据这个函数名处理JS脚本,jQuery也会根据这函数名自动在前端处理回调函数
这样我们直接在success方法中接收返回的数据即可,可以不用自己去自己定义回调函数
后台获取参数时,参数名要要和jsonp:后面的函数名保持一致
// 通过jQuery.ajax() 发送异步请求
$.ajax(
{
type:"GET",// 请求的方式 GET POST
url:"http://localhost:8080/ajaxDemo3_war_exploded/unameCheckServlet.do?", // 请求的后台服务的路径
data:{uname:$("#unameI").val()},// 提交的参数
dataType:"jsonp",
jsonp:"aaa",
success:function(info){
$("#unameInfo").text(info)
}
}
)9.4 通过getJson方实现跨域请求
- getJSON方法是可以实现跨域请求的,在用该方法实现跨域请求时,在传递参数上应该注意在url后拼接一个jsoncallback=?,jQuery会自动替换?为正确的回调函数名,我们就可以不用单独定义回调函数了
$.getJSON(
"http://localhost:8080/ajaxDemo3_war_exploded/unameCheckServlet.do?jsoncallback=?",
{uname:$("#unameI").val()},
function(info){
$("#unameInfo").text(info)
}
)10 案例 三级联动
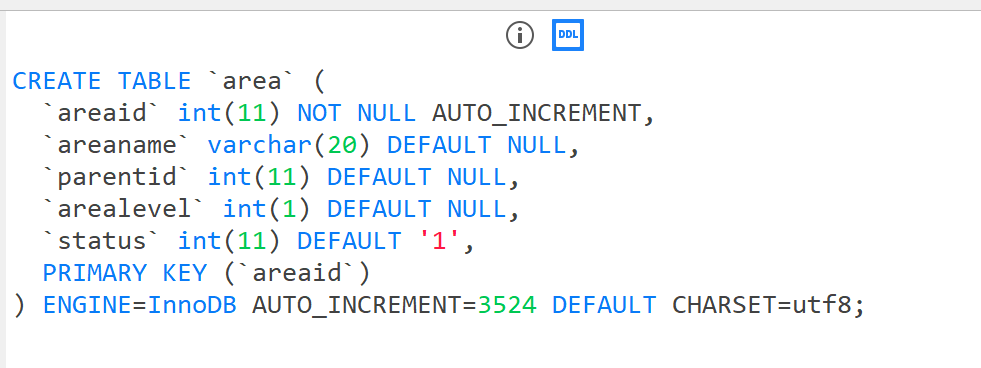
10.1 数据准备
- 将数据导入到mysql数据库中

10.2 项目结构
10.3 前端代码
JSP代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
// 获取所有的省份信息
showArea(0,"#provience")
})
function showArea(val,selectID){
$.ajax({
type:"GET",
url:"areaController.do",
data:{parentID:val},
dataType:"json",
success:function(areas){
// 清除上一次选择省份时,遗留的城市
$(selectID).html('<option>-请选择-</option>');
$.each(areas,function(i,e){
$(selectID).append('<option value="'+e.areaid+'">'+e.areaname+'</option>')
})
if(selectID== "#city"){
$("#qu").html('<option>-请选择-</option>');
}
}
})
}
</script>
</head>
<body>
籍贯:
<select id="provience" onchange="showArea(this.value,'#city')">
<option>-请选择-</option>
</select>
<select id="city" onchange="showArea(this.value,'#qu')">
<option>-请选择-</option>
</select>
<select id="qu">
<option>-请选择-</option>
</select>
</body>
</html>