AndroidStudio
1 创建项目
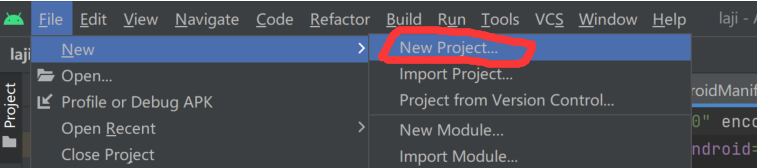
- 点击
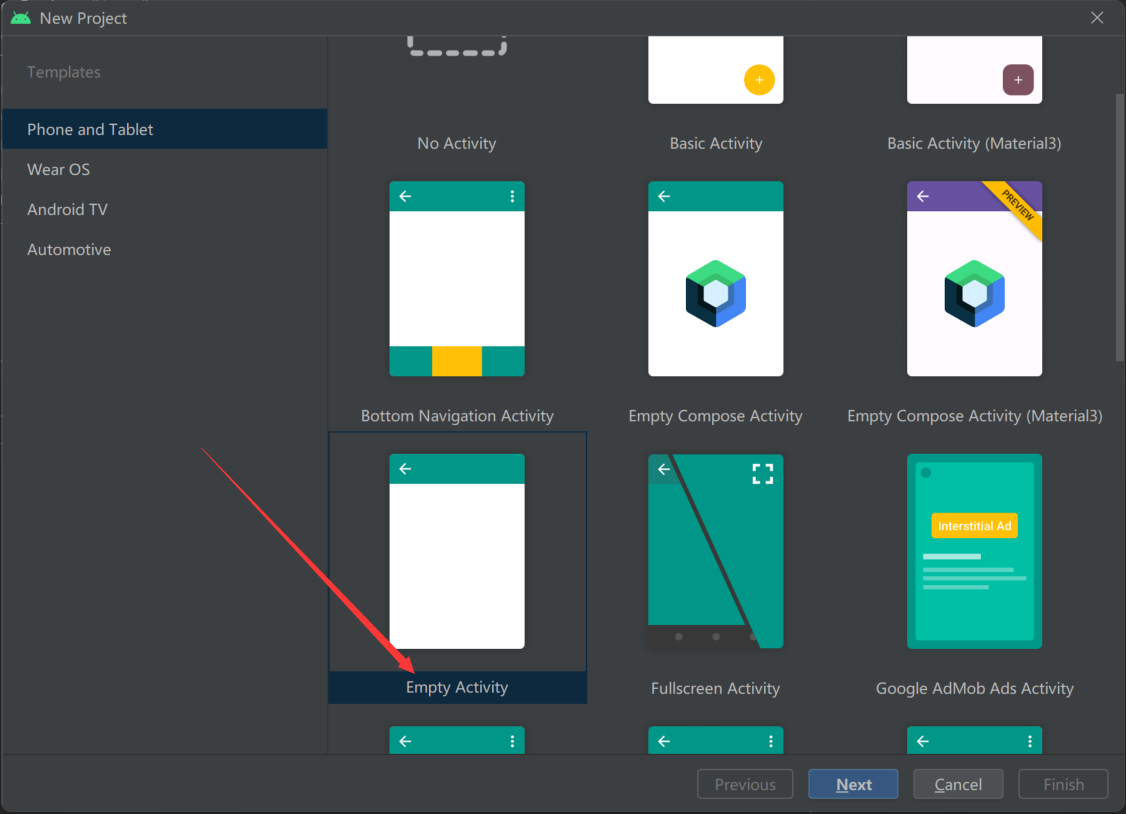
file->new project新建项目 - 选择
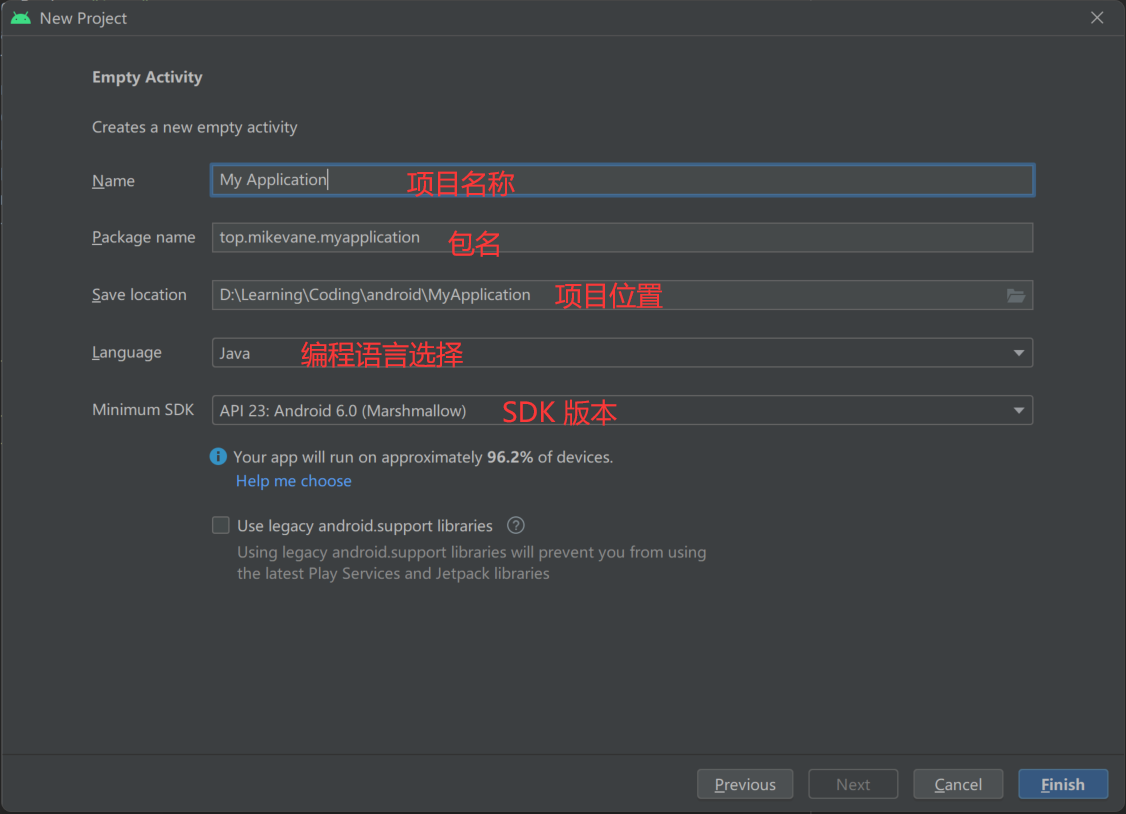
empty Activity - 根据需求设置相关属性
- 点击finish,新建项目结束,后面需要等待很久gradle的加载,当然这里可以设置本地gradle
- 设置Android模拟器
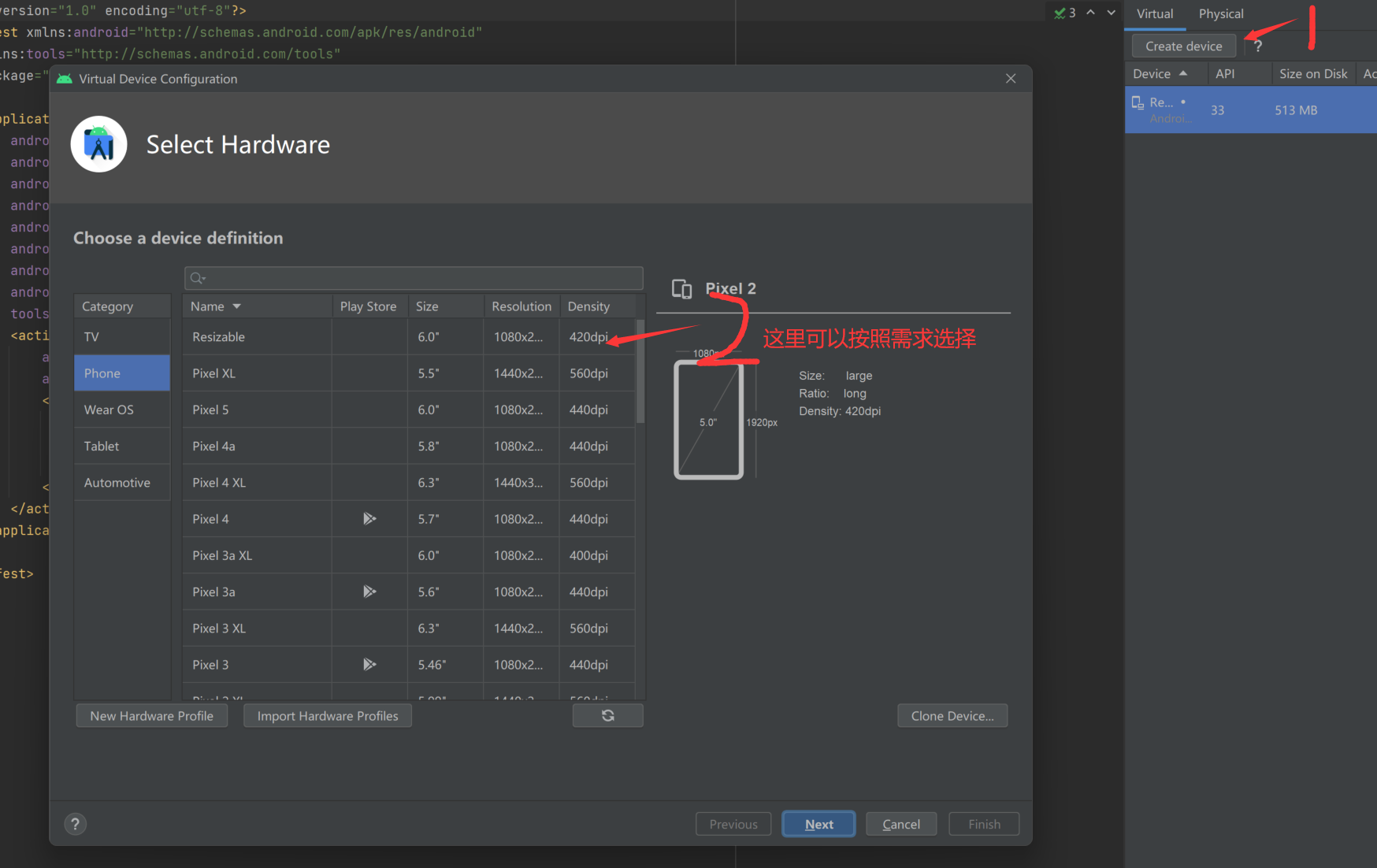
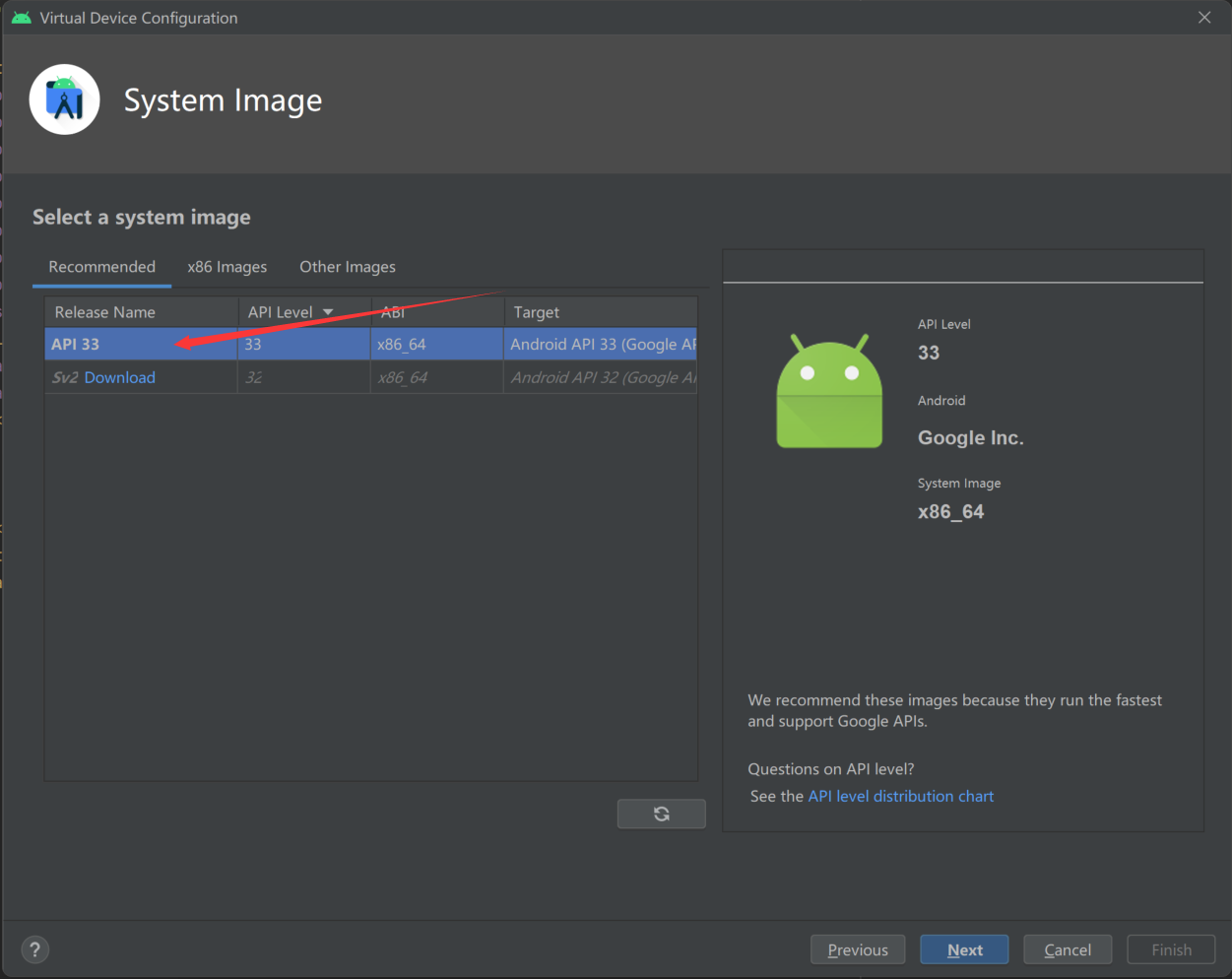
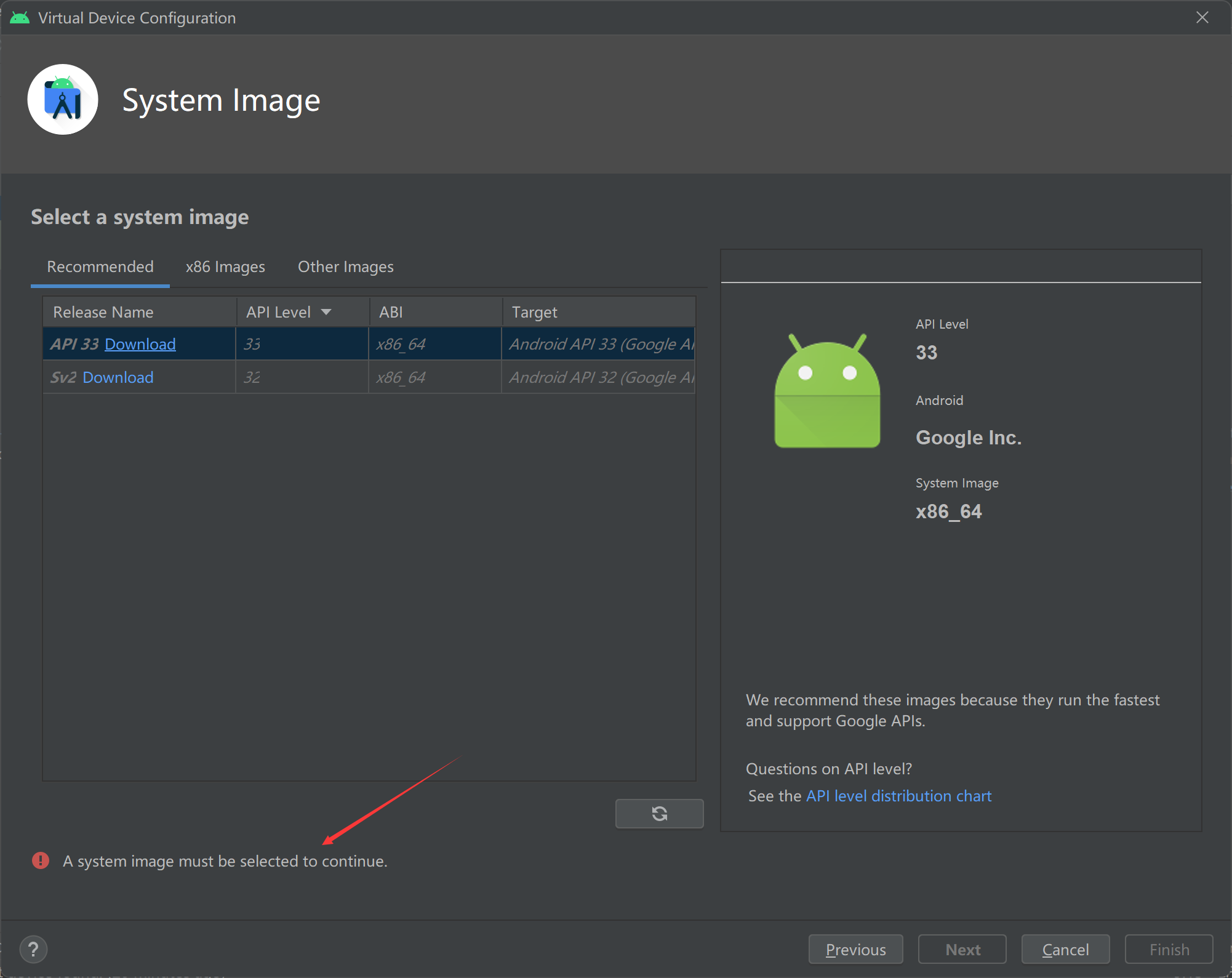
- 设置system image,这里如果出现问题可以看“遇到的问题”模块
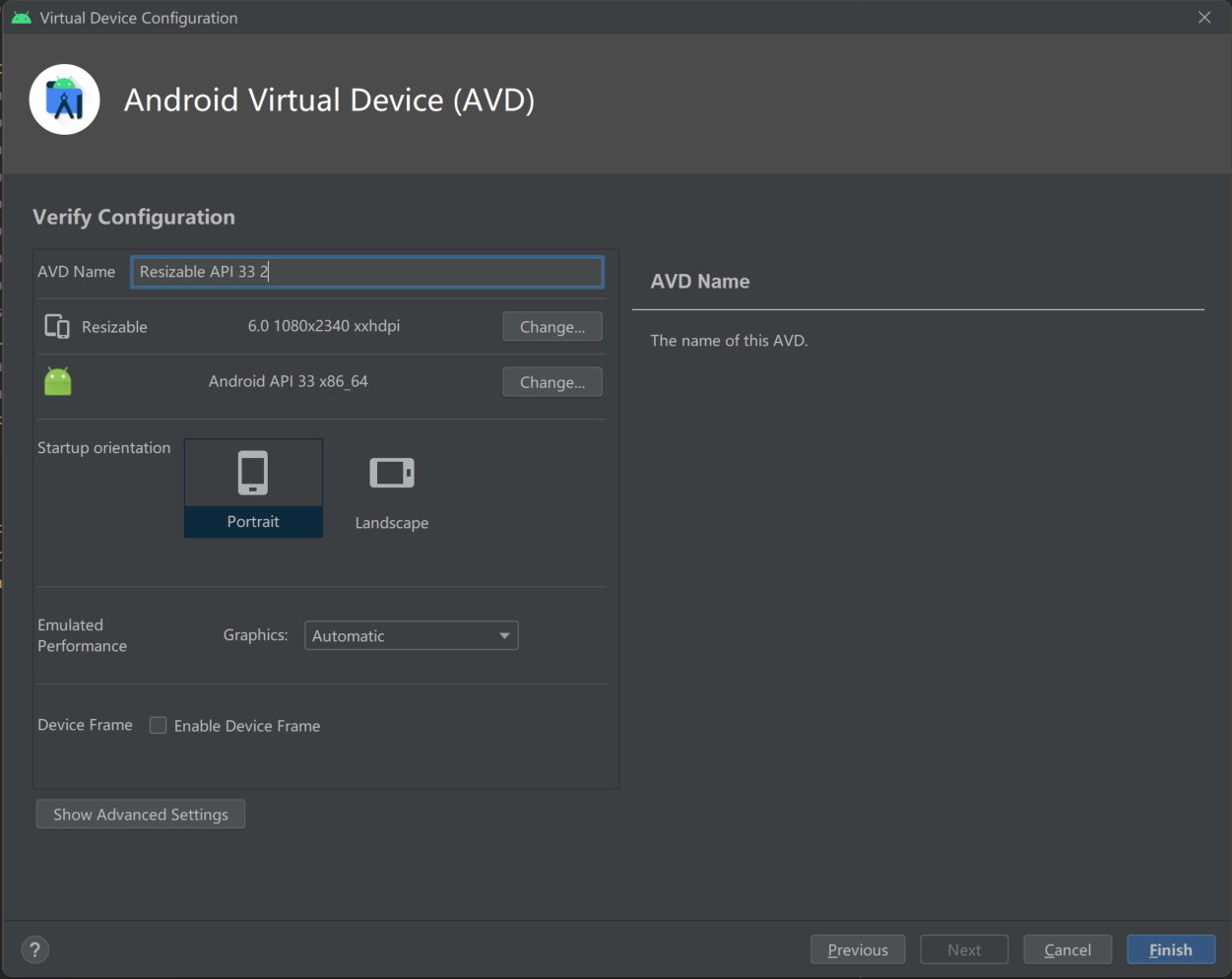
- 设置AVD,这里可以直接使用默认设置
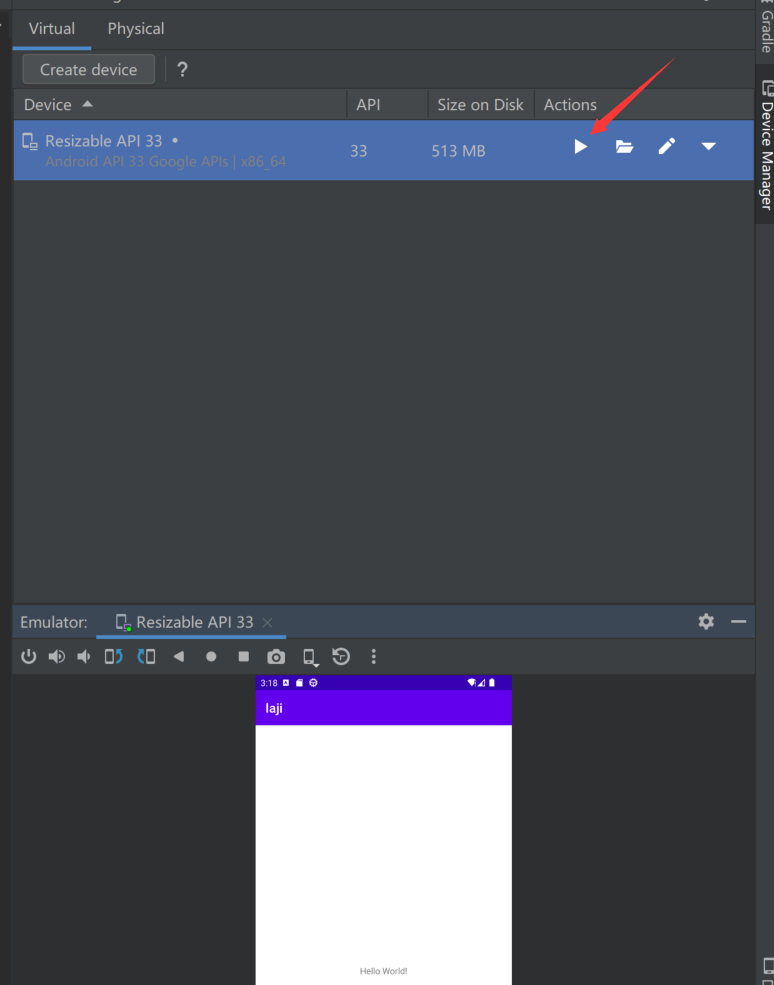
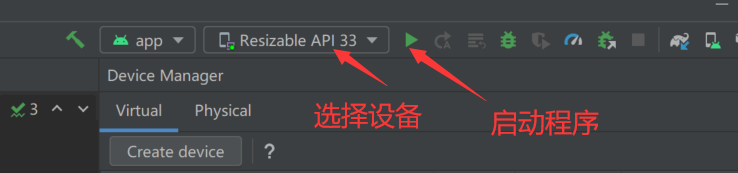
- 启动模拟器
- 运行默认的程序
2 项目结构
2.1 修改项目结构为project
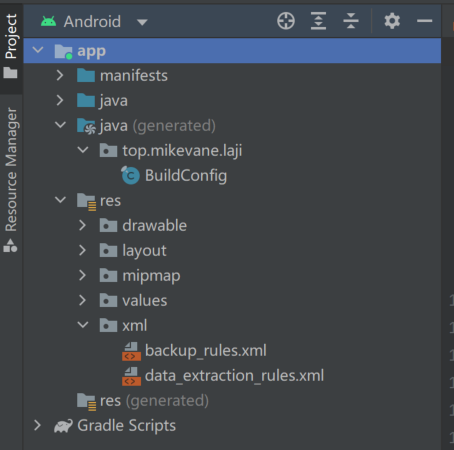
- 任何一个新建的项目都会默认使用Android模式的项目结构,但这并不是项目真实的目录结构,而是被Android Studio转换过的。这种项目结构简洁明了,适合进行快速开发,但是可能并不易于理解
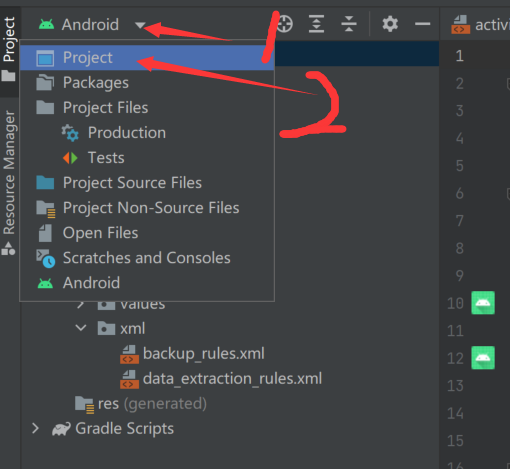
- 根据图示,修改项目结构
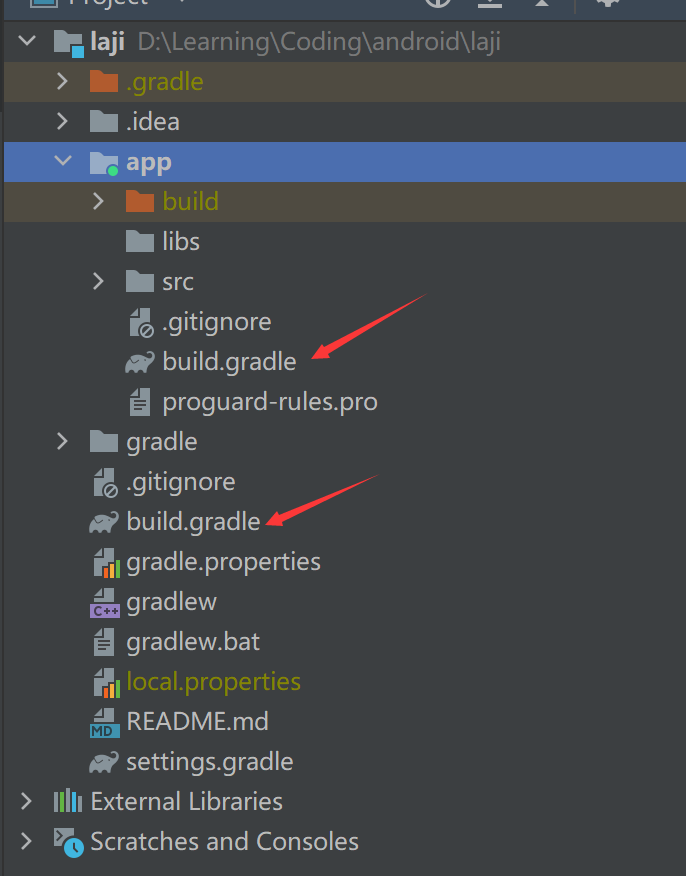
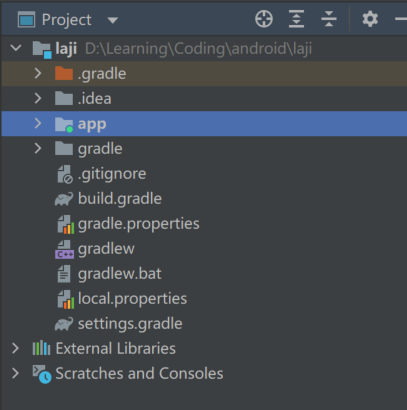
- 这里我们将项目结构模式切换成Project,这就是项目真实的目录结构了,如图所示
2.2 项目结构解析
2.2.1 Project项目结构解析

| 名称 | 作用 |
|---|---|
| .gradle和.idea | 这两个目录下放置的都是Android Studio自动生成的一些文件,无须关心,也不要去手动编辑 |
| app | 项目中的代码、资源等内容几乎都是放置在这个目录下的,我们后面的开发工作也基本都是在这个目录下进行的 |
| build | 主要包含了一些在编译时自动生成的文件 |
| gradle | 这个目录下包含了gradle wrapper的配置文件,使用gradle wrapper的方式不需要提前将gradle下载好,而是会自动根据本地的缓存情况决定是否需要联网下载gradle。Android Studio默认没有启用gradle wrapper的方式,如果需要打开,可以点击Android Studio导航栏→File→Settings→Build, Execution, Deployment→Gradle,进行配置更改 |
| .gitignore | 用来将指定的目录或文件排除在版本控制之外 |
| build.gradle | 项目全局的gradle构建脚本,通常这个文件中的内容是不需要修改的 |
| gradle.properties | 全局的gradle配置文件,在这里配置的属性将会影响到项目中所有的gradle编译脚本 |
| gradlew和gradlew.bat | 这两个文件是用来在命令行界面中执行gradle命令的,其中gradlew是在Linux或Mac系统中使用的,gradlew.bat是在Windows系统中使用的 |
| local.properties | 这个文件用于指定本机中的Android SDK路径,通常内容都是自动生成的,我们并不需要修改。除非你本机中的Android SDK位置发生了变化,那么就将这个文件中的路径改成新的位置即可 |
| settings.gradle | 这个文件用于指定项目中所有引入的模块。由于HelloWorld项目中就只有一个app模块,因此该文件中也就只引入了app这一个模块。通常情况下模块的引入都是自动完成的,需要我们手动去修改这个文件的场景可能比较少 |
- 除了app目录之外,大多数的文件和目录都是自动生成的,我们并不需要进行修改,app目录下的内容才是重点
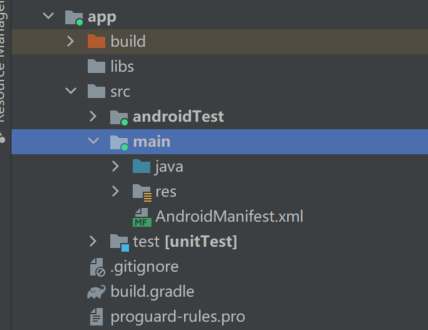
2.2.2 app目录结构解析

| 名称 | 作用 |
|---|---|
| build | 这个目录和外层的build目录类似,主要也是包含了一些在编译时自动生成的文件,不过它里面的内容会更多更杂,不需要过多关心 |
| libs | 如果项目中使用到了第三方jar包,就需要把这些jar包都放在libs目录下,放在这个目录下的jar包都会被自动添加到构建路径里去 |
| androidTest | 用来编写Android Test测试用例的,可以对项目进行一些自动化测试 |
| java | 放置Java代码的地方 |
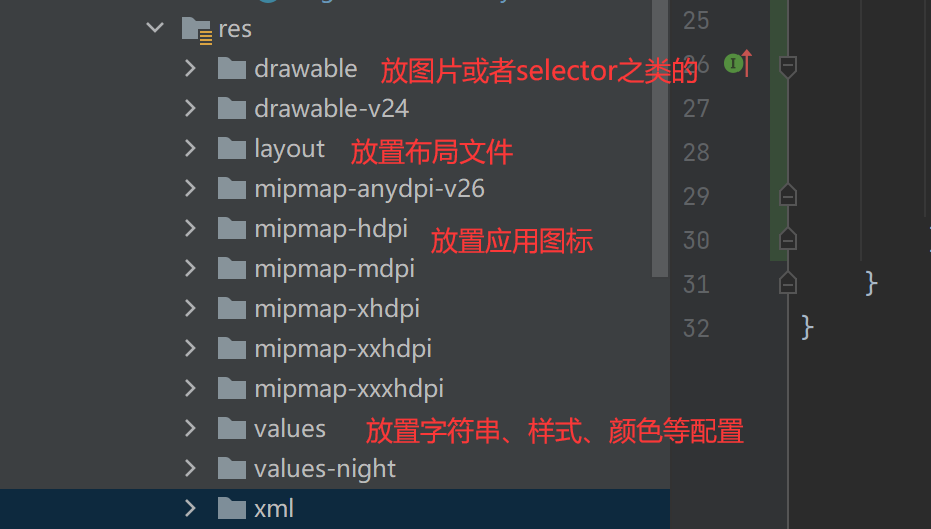
| res | 这个目录下的内容就有点多了。简单点说,就是你在项目中使用到的所有图片、布局、字符串等资源都要存放在这个目录下。当然这个目录下还有很多子目录,图片放在drawable目录下,布局放在layout目录下,字符串放在values目录下 |
| AndroidManifest.xml | Android项目的配置文件,在程序中定义的所有四大组件都需要在这个文件里注册,另外还可以在这个文件中给应用程序添加权限声明 |
| test | 编写Unit Test测试用例 |
| .gitignore | 这个文件用于将app模块内的指定的目录或文件排除在版本控制之外,作用和外层的.gitignore文件类似 |
| build.gradle | 这是app模块的gradle构建脚本,这个文件中会指定很多项目构建相关的配置 |
| proguard-rules.pro | 这个文件用于指定项目代码的混淆规则,当代码开发完成后打成安装包文件,如果不希望代码被别人破解,通常会将代码进行混淆,从而让破解者难以阅读 |
2.3 分析项目是如何被运行的
首先,查看 AndroidManifest.xml 文件,可以看到如下代码
<activity
android:name=".HelloWorldActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>这里是在对HelloWorldActivity这个活动进行注册,没有在AndroidManifest.xml里注册的活动是不能使用的,- 其中
intent-filter标签里的两行代码很重要: - <action android:name=”android.intent.action.MAIN” />和<category android:name=”android.intent.category.LAUNCHER” />
表示MainActivity是这个项目的主活动,在手机上点击应用图标,首先启动的就是这个活动
- 其中
HelloWorldActivity的作用:- HelloWorldActivity是一个
活动,活动是Android应用程序的门面,凡是能在应用中能看到的东西,都是放在活动中的 - 代码如下:
public class HelloWorldActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.hello_world_layout); } }- HelloWorldActivity是一个
分析HelloWorldActivity继承自AppCompatActivity,AppCompatActivity又继承Activity- 这是一种向下兼容的Activity,可以将Activity在各个系统版本中增加的特性和功能最低兼容到Android 2.1系统
- Activity是Android系统提供的一个活动基类,我们项目中所有的活动都必须继承它或者它的子类才能拥有活动的特性
存在一个onCreate() 方法- 这个方法是一个活动被创建时必定要执行的方法
- 第一行是调用了父类的 onCreate 方法
- 第二行setContentView引用了对应的布局
Android程序的设计讲究逻辑与视图分离- 在前面可以看到,HelloWorldActivity并没有任何关于helloworld的输出,分析代码可知,页面的显示不在活动代码块,而在其他地方(当然,也可以通过java代码来实现页面)
分析hello_world_layout布局- 布局文件都是定义在
res/layout目录下,所以在对应目录下找到hello_world_layout.xml文件,文件内容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/hello_world_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.helloworld.HelloWorldActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> </RelativeLayout>- 在上面的代码中可以看到,在
<TextView>标签中有 Hello World! 的字样,那么可以确定,应用程序显示的helloworld是在这里被定义的,也就是被android:text定义的
- 布局文件都是定义在
2.4 详解项目中的res资源

有这么多mipmap开头的文件夹是为了让程序更好的兼容各种设备,因为各个设备的分辨率很可能会不一样
2.5 使用res目录下的资源
- 打开 res/values/strings.xml 文件,内容如下:
<resources>
<string name="app_name">HelloWorld</string>
</resources>可以看到,这里定义了一个字符串,然后可以在其他地方引用它
引用res中资源的两种方式(重要)在代码中通过 R.标签.name(或者id)- 比如引用上面的字符串就是:R.string.app_name
在XML通过 @标签/name(或者id)- 比如引用上面的字符串就是:@string/app_name
- 引用示例
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> ... </application>
2.6 详解build.gradle文件
Android Studio采用
Gradle来构建项目它使用了一种基于Groovy的领域特定语言(DSL)来声明项目设置,
摒弃了传统基于XML(如Ant和Maven)的各种烦琐配置在2.2中我们可以看到,
项目中有两个 build.gradle 文件,一个是在最外层目录,另一个是在app目录下外层build.gradle文件
- 代码:
buildscript { repositories { jcenter() } dependencies { classpath 'com.android.tools.build:gradle:2.2.0' } } allprojects { repositories { jcenter() } }- 解析
遇到的问题
1 创建device时出现 “A system image must be selected to continue”

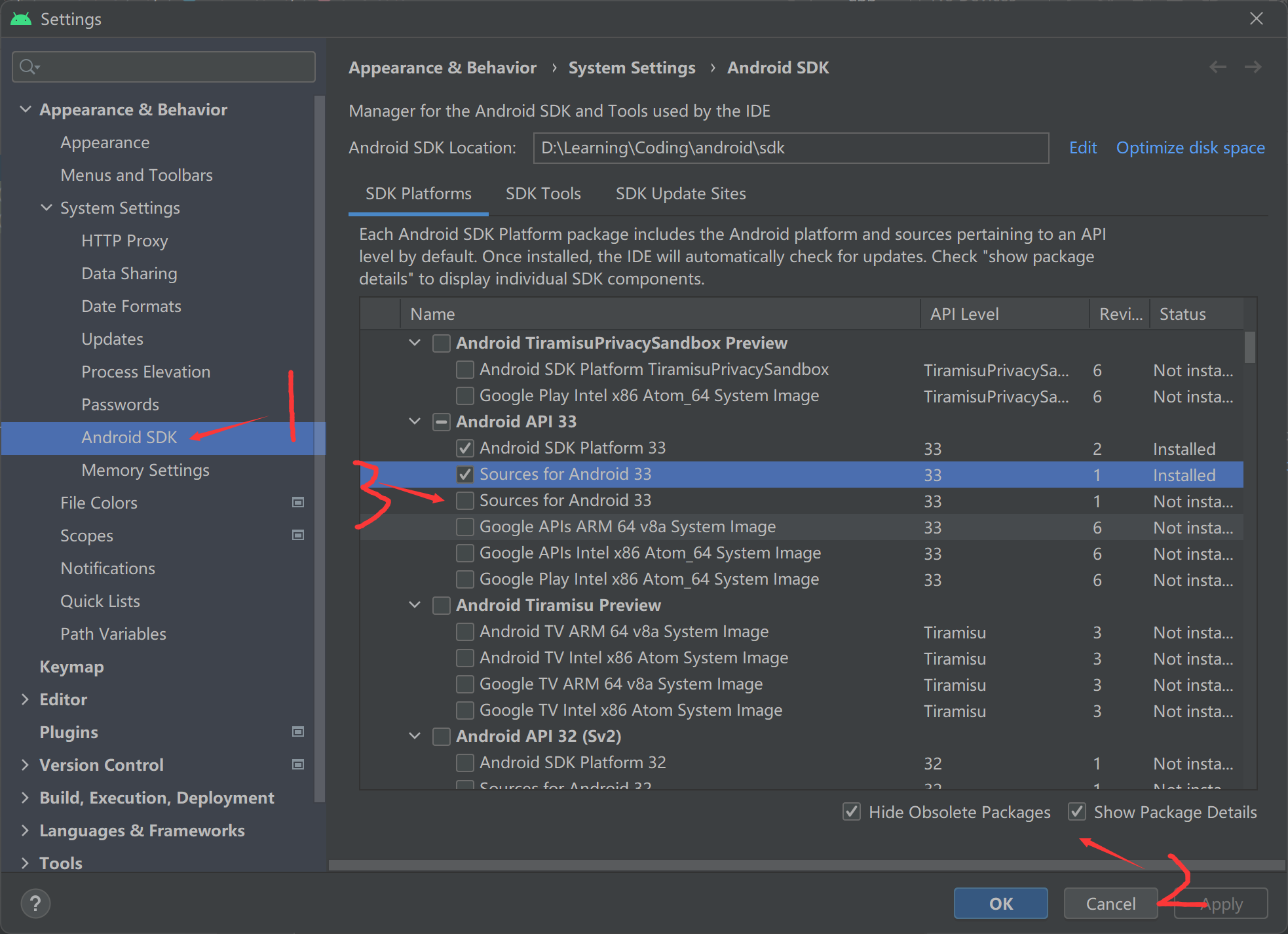
- 这里很明显能看出是缺少了systemImage,解决方案如下:
- 打开SDK MANAGER,这里可以打开Show package Details,然后下载对应的system image即可