博客搭建步骤
绑定github.io域名到自己的域名
- 首先申请自己的域名(网上有很多教程),我这里用的腾讯提供的域名提供商购买的域名
- 首先进入到域名解析界面,然后按照如下操作进行
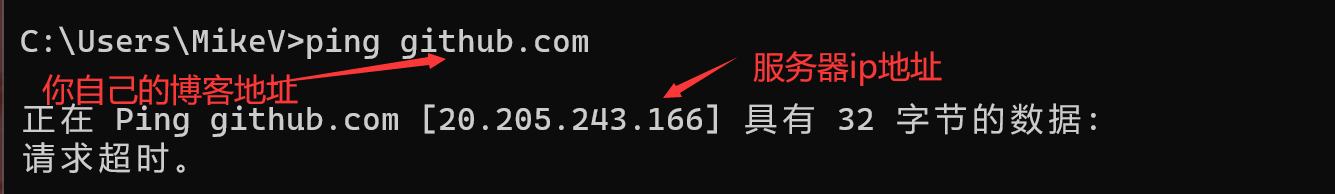
- 服务器ip地址可以通过ping获得
- 进入cmd,输入ping 你自己的网站地址
- 进入cmd,输入ping 你自己的网站地址
设置域名后重新部署项目后出现404
需要在博客的根目录下的source文件中加入CNAME文件
然后在CNAME里面写入自己的域名
非常重要:接着打开根目录的.config_yml文件,找到skip_render,在后面加上CNAME
通过阿里云OSS加速图片加载速度
因为很多时候,网站无法显示是因为图片获取速度太慢的原因,所以既为了使用typora更方便的记笔记(利用阿里云OSS可以直接把图片托管到云端),也为了更快的访问,所以使用了付费的阿里云OSS
步骤:首先下载typora与picgo(网上有教程,这里重点不在这)
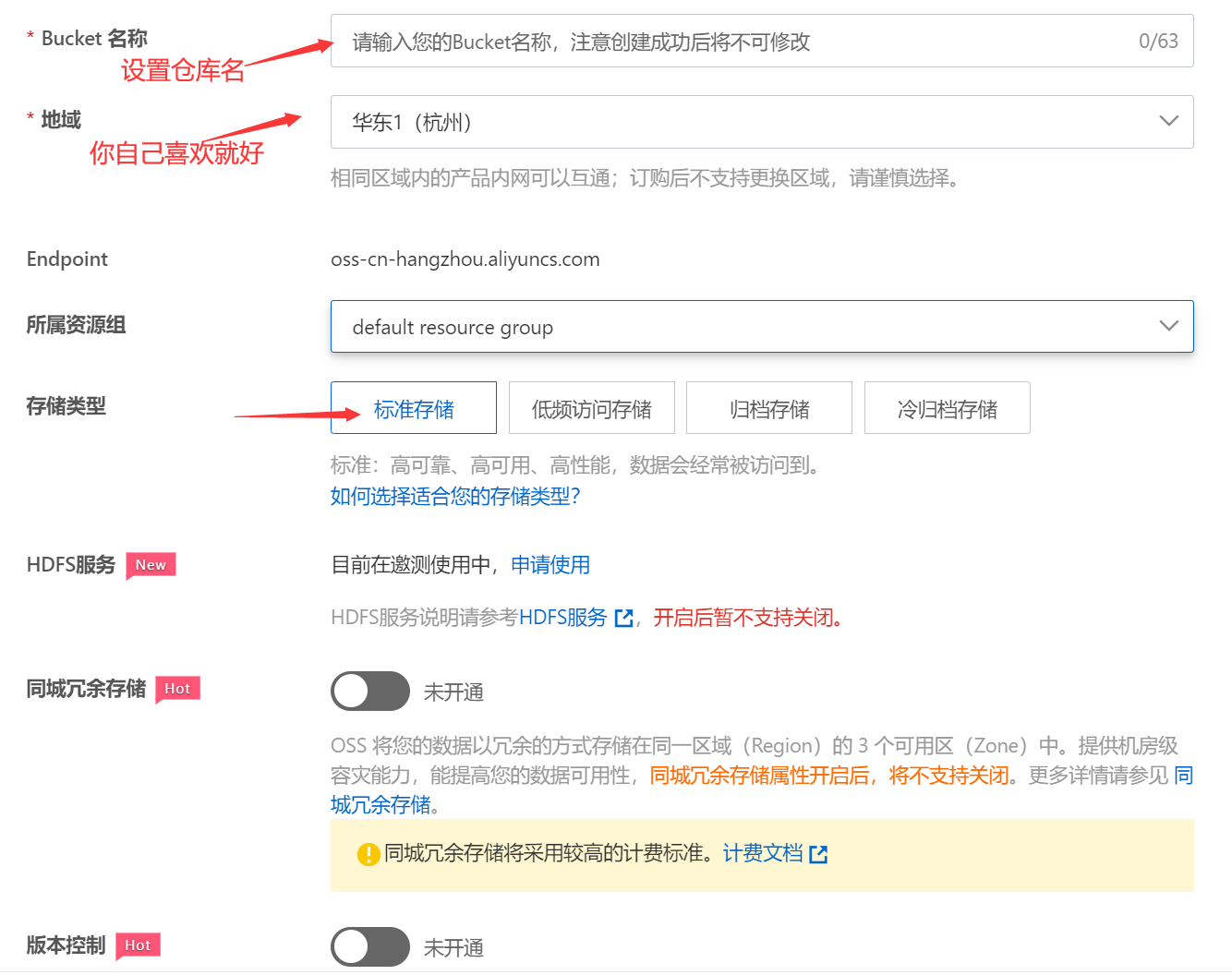
阿里云官网购买OSS
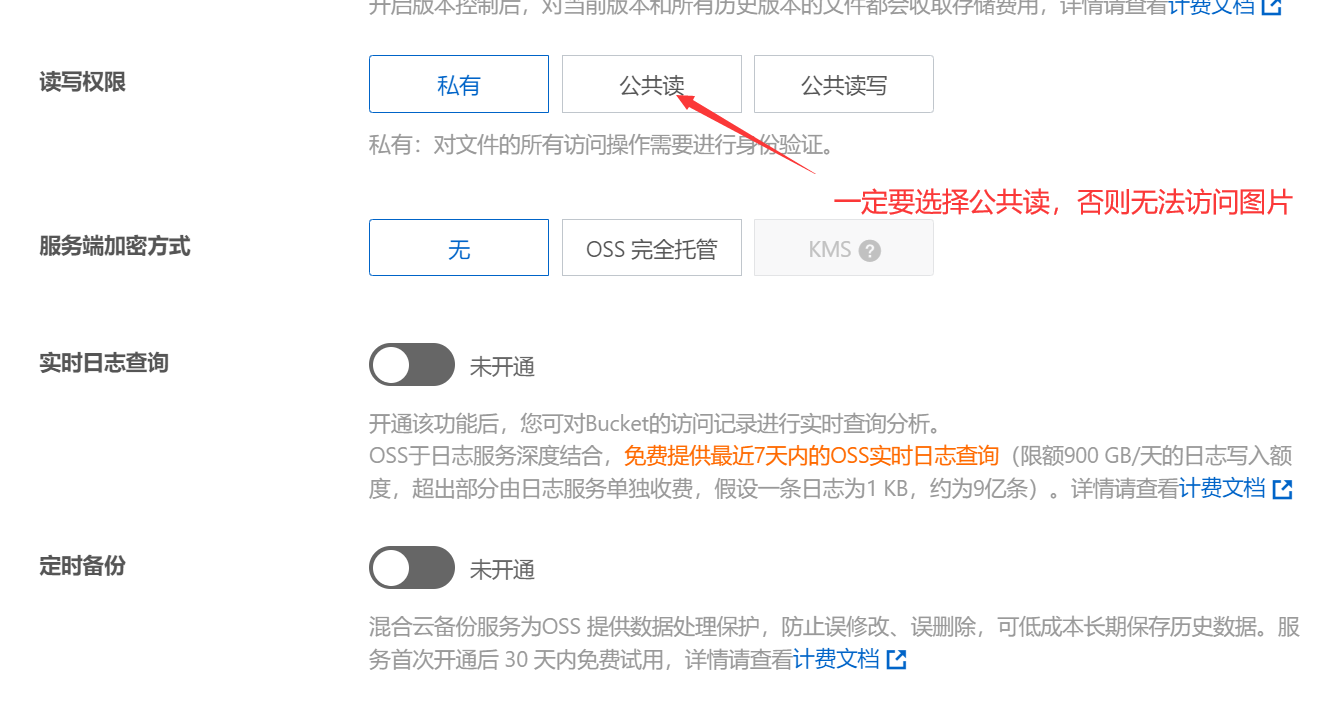
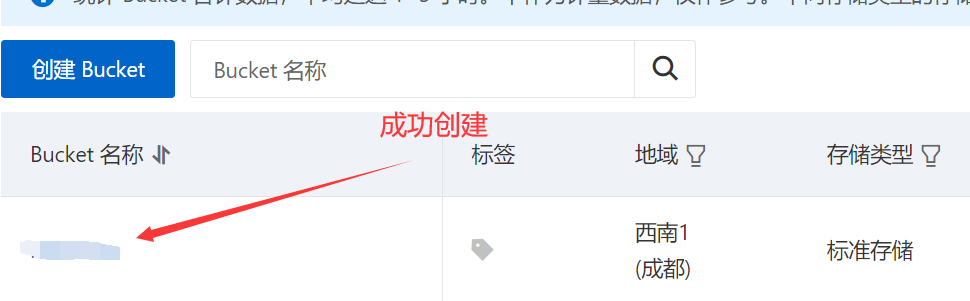
设置OSS
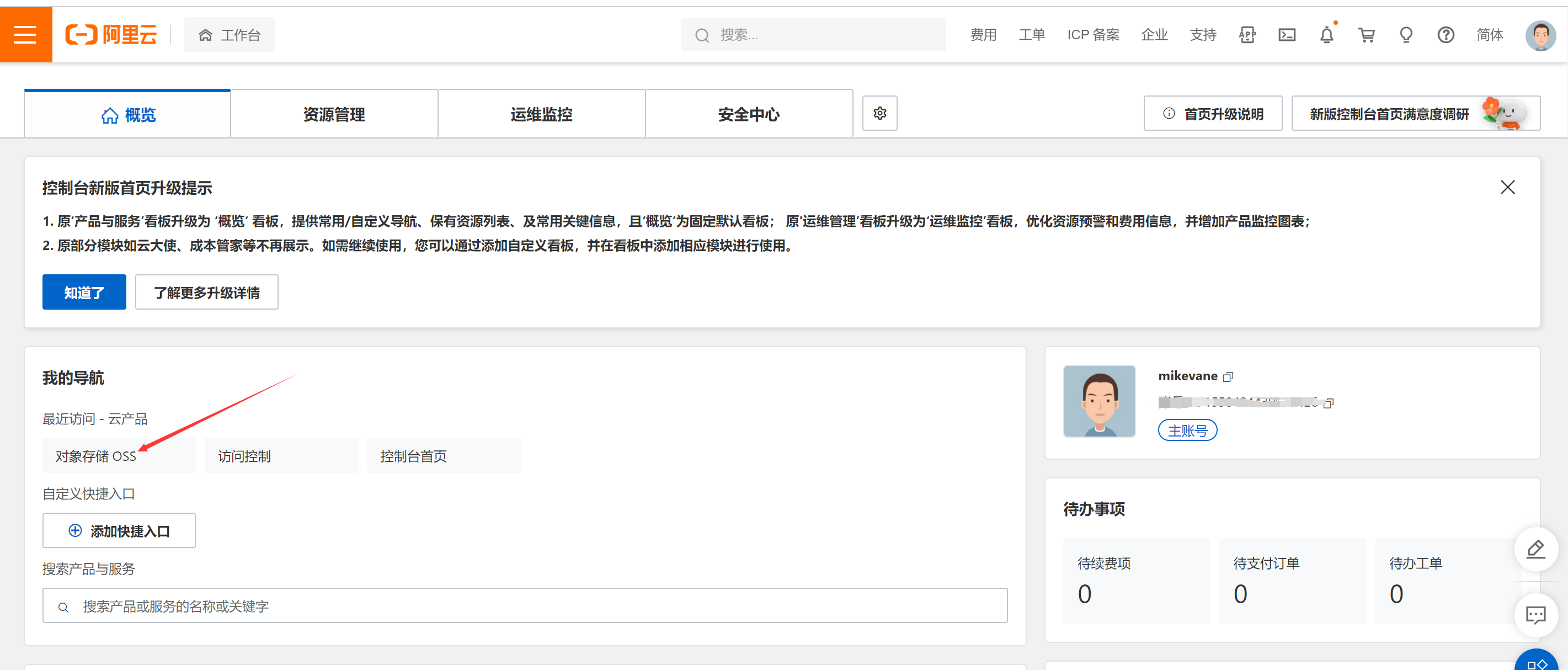
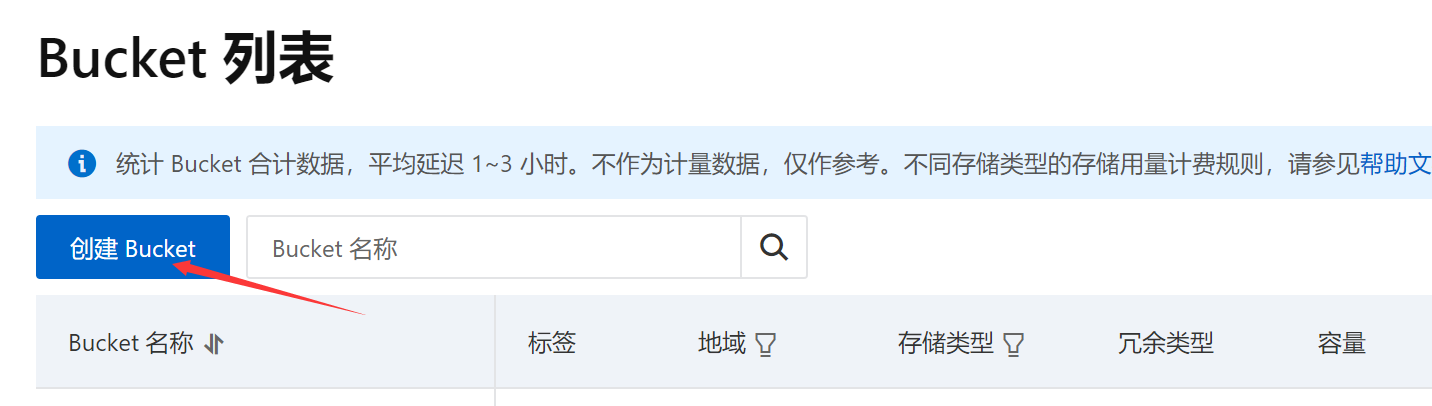
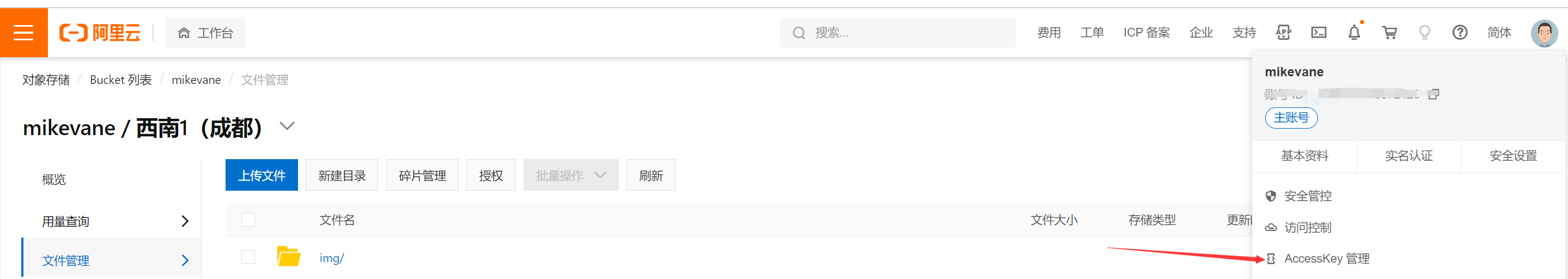
进入到控制台,点击对象存储OSS






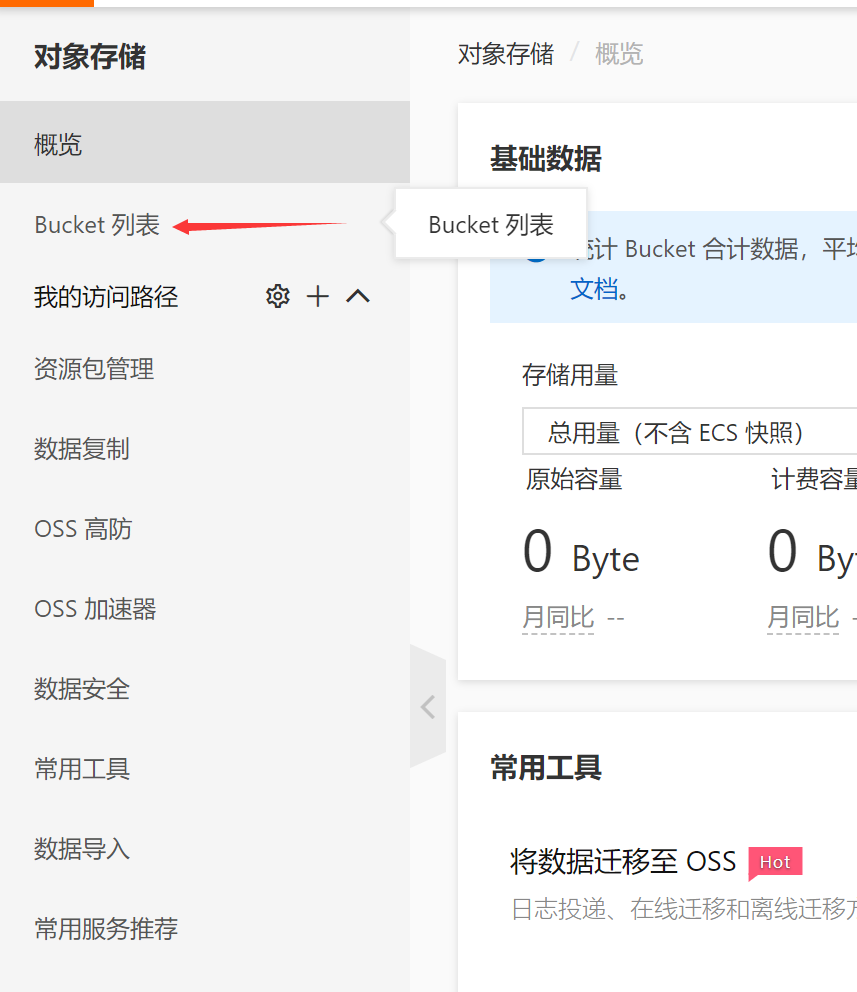
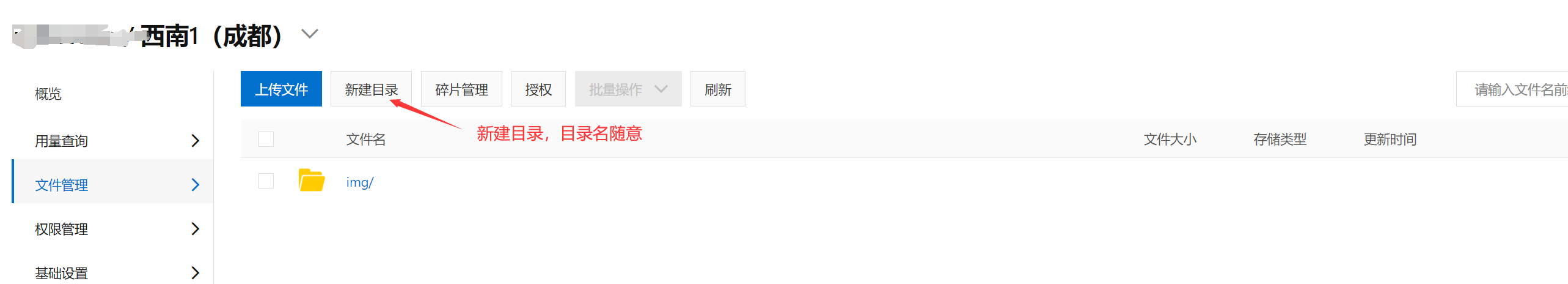
- 点击你的Bucket名称,进入到下面这个页面

进入到刚才新建的目录,点击 上传文件 选择你想上传的文件即可
使用 picgo+typora 上传(不使用的可跳过)


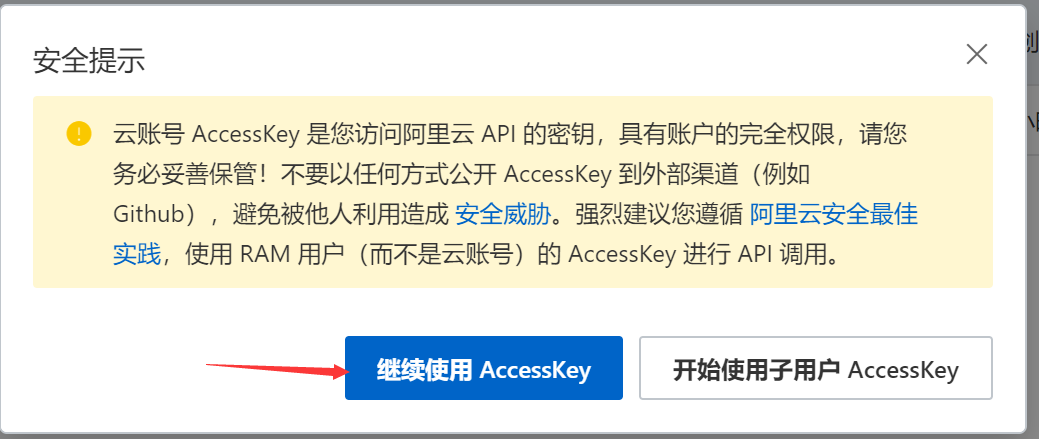
- 选择创建AccessKey,创建成功之后记住key
- 进入到 picgo 中

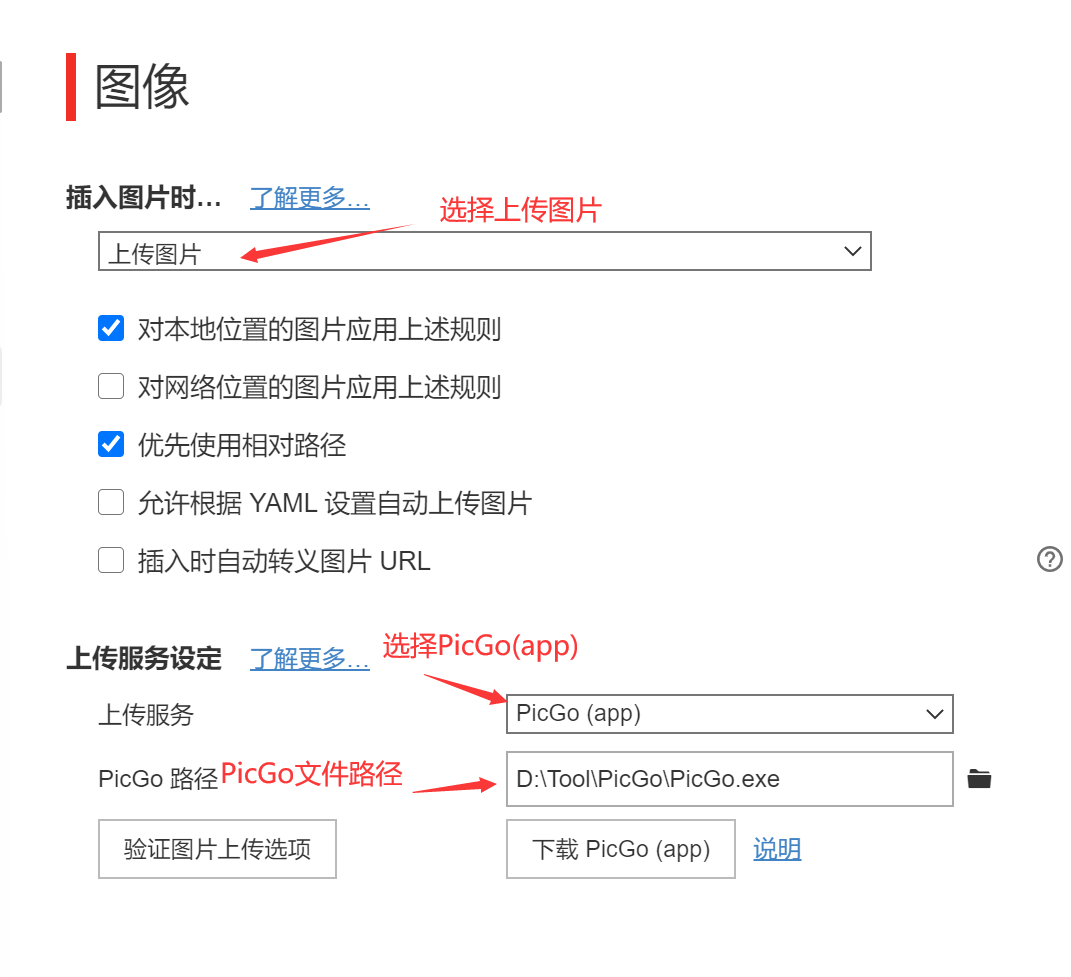
- 进入到 typora 中,点击文件->偏好设置->图像

- 这样在把图片复制到typora后,typora会自动上传图片到你设置的目录中,并且picgo会自动将你图片对应的URL复制到你的粘贴板,你可以直接使用
将博客的图片迁移到OSS中
- 进入到本地博客根目录->themes->你的主题名->source
- 将里面的图片全部上传到OSS中
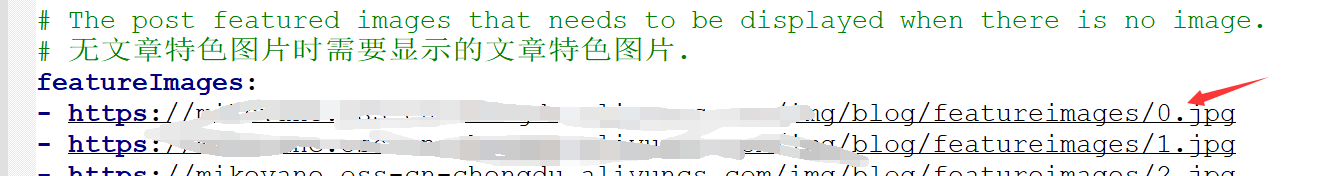
- 有些博客会使用yml文件进行配置图片地址,所以需要将里面配置的路径设置为你图片所对应的路径